长沙IT学校干货分享|10个最常被问到的Javascript问题
不知学什么专业?就业难?学一门IT技能,轻松高薪就业,了解一下>>
在本文中,长沙IT学校收集了关于Javascript最常被问到的10个问题及其答案,这个10问题涉及JS中闭包、promise,变量提升、类等等。它们大多涉及Javascript的基础知识,所以如果你刚刚开始学习JS,最好理解并掌握它们。

尽管这些知识不是很难,但是知道答案是一件好事,因为其中一些经常在面试中会被问到。
在每种编程语言中,一些概念似乎都很容易,但是对于初学者来说,理解起来并不是那么容易。
所以,长沙IT学校十分乐意向你描述和解释别人提出的所有问题,这可能对你有所帮助,而且你也可以避免在搜索框中进行搜索了。
一、Javascript中的闭包是什么?
闭包是封闭在一起的函数的组合,其中内部函数可以访问其变量和外部函数的变量。
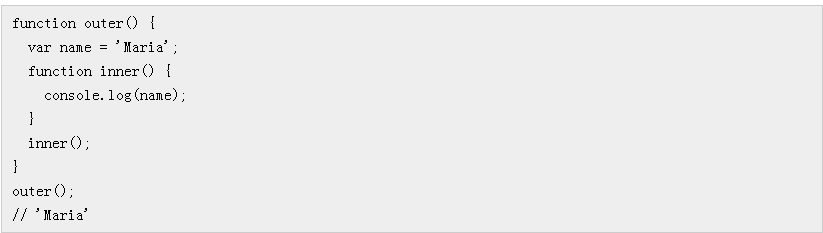
最简单的解释方法就是上例子:

在上面的代码中,你可以看到inner()函数可以访问其父函数变量name。因此,如果调用outer()函数,那么inner()函数的console.log()将返回name的值Maria。
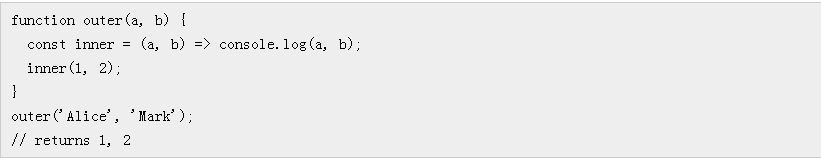
内部函数可以访问外部函数参数对象,但是内部函数参数与外部一样,则内部的参数对象会覆盖外部的参数对象。如下所示:

我们使用闭包的主要原因是返回可以返回其他函数的函数。
二、Javascript中的DOM是什么
DOM是文档对象模型,它是网站的面向对象的表示形,可以使用Javascript进行修改。
使用JS可以操纵DOM元素,例如颜色,位置,大小。为了选择页面的特定元素,Javascript提供了一些方法:
getElementById()-通过id属性选择一个元素
getElementsByName()-通过name属性选择一个元素
getElementsByTagName()-选择所选标签的所有元素,
getElementsbyClassName()-选择特定类名的所有元素
*querySelector()-通过CSS选择器选择元素。
Javascript还提供了其他操作元素的方法,而不仅仅是获取元素,比如appendChild()或innerHTML()。
三、Javascript的Promise是什么
Promise是异步编程的一种解决方案,可以替代传统的解决方案--回调函数和事件。ES6统一了用法,并原生提供了Promise对象。作为对象,Promise有一下两个特点:(1)对象的状态不受外界影响。(2)一旦状态改变了就不会在变,也就是说任何时候Promise都只有一种状态。
Promise有三种状态,分别是:Pending(进行中),Resolved(已完成),Rejected(已失败)。Promise从Pending状态开始,如果成功就转到成功态,并执行resolve回调函数;如果失败就转到失败状态并执行reject回调函数。
如果Promise被解析(resolved),我们可以调用then()方法并使用返回值执行操作。如果被拒绝(rejected),我们可以使用catch()方法来处理错误。
处理异步编程的其他方法还有async/await和callbacks。
四、Javascript中的原型是什么?
原型通常指的是prototype和__proto__这两个原型对象,其中前者叫做显式原型对象,后者叫做隐式原型对象。
Javascript对象从原型继承方法和属性,而Object.prototype在继承链的顶部。Javascriptprototype关键字还可以用于向构造函数添加新值和方法。
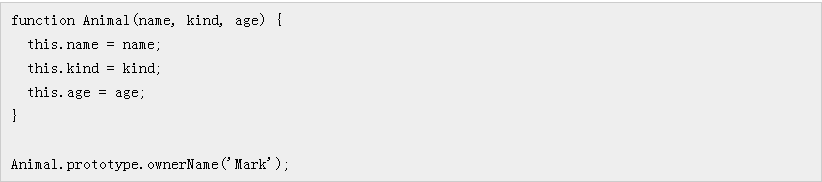
来看看事例:

可以看到,通过使用原型,我们能够将ownerName属性添加到Animal()构造函数中。
五、Javascript的变量提升是什么
提升是一种机制,它将所有声明的变量和函数提升到它们局部作用域的顶部,如果变量和函数被放置在全局作用域,则会被提升到全局作用域的顶部。
Javascript中,可以在变量被使用后在声明它。
提升用于避免在变量或函数有在没有定义之前就执行导致的undefined错误。
请记住首先声明变量,以确保代码不会出现未定义值的问题。
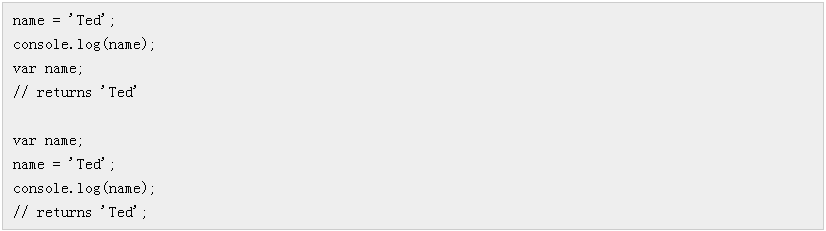
这是一个示例,向您展示其工作方式。

使用var声明的变量,如果没有赋值,则默认会被初始化为undefined。
let和const则不会。直到真正发生初始化的那一行才对变量进行初始化。因此,在此期间它不会调用任何未定义的。
另外,需要注意的是,在声明const时,必须同时初始化它,因为后面不可在更改它。
六、Javascript中的对象是什么
对象只是一种特殊的数据。对象拥有属性和方法。JavaScript中的所有事物都是对象,如:字符串、数值、数组、函数等。
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
属性只是简单的值,而方法是可以在对象上执行的操作。
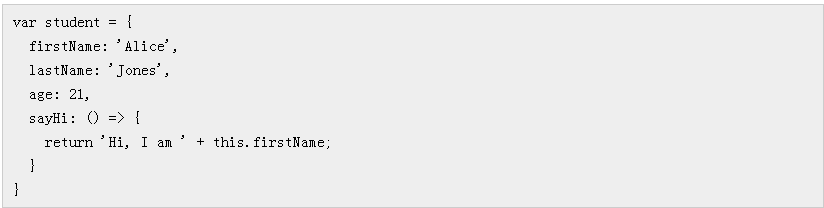
让我们看一下对象示例。

在上面的代码中,你可以看到Student对象,其中包含三个属性和一个方法。
七、Javascript中的函数是什么
在javascript中函数是一段可以被执行或调用任意次数的JavasScript代码,在数据类型中属于"function"。函数也拥有属性和方法,因此函数也是对象。
在Javascript中函数定义函数声明或函数表达式由关键字function开始。在定义函数时,可以在函数名后面的括号中添加一些参数。
当我们调用函数时,括号中传递的值称为参数。
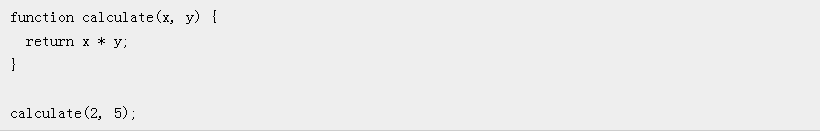
让我们看一下Javascript函数的代码示例。

八、Javascript中的纯函数是什么
如果函数的调用参数相同,则永远返回相同的结果。它不依赖于程序执行期间函数外部任何状态或数据的变化,必须只依赖于其输入参数。
顾名思义,纯函数跟我们初中数学的基本函数一样,遵循一定的映射关系,输入决定输出,一个输入只能对应一个输出。不同的输入可以有相同的输出,但是相同的输入不能有不同的输出
一个函数,如果符合以下两个特点,那么它就可以称之为纯函数:
对于相同的输入,永远得到相同的输出
没有任何可观察到的副作用
九、Javascript中的构造函数是什么
构造函数是一种特殊的方法,用于初始化和创建Javascript类中的对象。
JavaScript中的构造函数和其它语言中的构造函数是不同的。通过new关键字方式调用的函数都被认为是构造函数。
在构造函数内部,this指向新创建的对象Object。这个新创建的对象的prototype被指向到构造函数的prototype。
如果被调用的函数没有显式的return表达式,则隐式的会返回this对象,也就是新创建的对象。

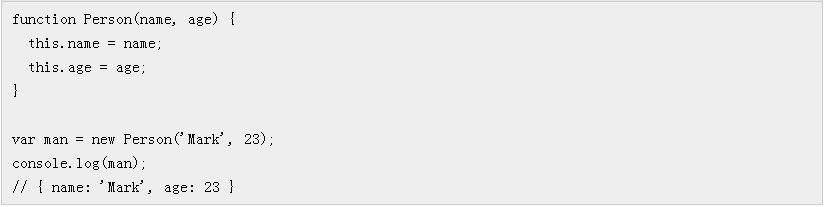
在上面的代码中,我创建了一个Person构造函数,在下面的代码中,创建了一个名为man的新变量,并基于Person构造函数创建了一个新对象。
十、Javascript类是什么?
自从ES6引入以来,我们可以在Javascript中使用类。类是一种函数,我们使用关键字class代替function关键字来初始化它。
除此之外,我们还必须在类内部添加constructor()方法,该方法在每次初始化类时都会调用。
在constructor()方法内部,我们添加了类的属性。要基于现有的类创建另一个类,我们可以使用extends关键字。
在JavaScript中使用类的一个很好的例子是React框架,它是类的组件。
总结
在本文中,长沙IT学校收集了开发者经常问的10个Javascript问题,并给出答案,答案不是唯一,这里只是自己的一些见解,希望本文能给初始化者带来一些帮助。如果你:对开发小程序感兴趣,想成为能灵活满足公司个性化开发需求的人才;想在面试大厂时,不被云开发等相关面试题一刀拦下;想了解Serverless,尽早熟悉未来主流的前端开发形式。欢迎来电0731-85133320咨询了解我校的web前端开发课程。
英文原文地址:https://dev.to/duomly/10-most-common-javascript-questions-answered-1083