华瑞IT学校干货分享|如何使用JavaScript删除CSS属性?
不知学什么专业?就业难?学一门IT技能,轻松高薪就业,了解一下>>

使用JavaScript删除CSS属性方法1:
使用CSSremoveProperty:该CSSStyleDeclaration.removeProperty()方法被用来从一个元件的样式删除一个属性。
通过遍历styleSheets数组并选择cssRule,可以选择元素的样式。然后可以使用要删除的属性指定removeProperty方法。
句法:

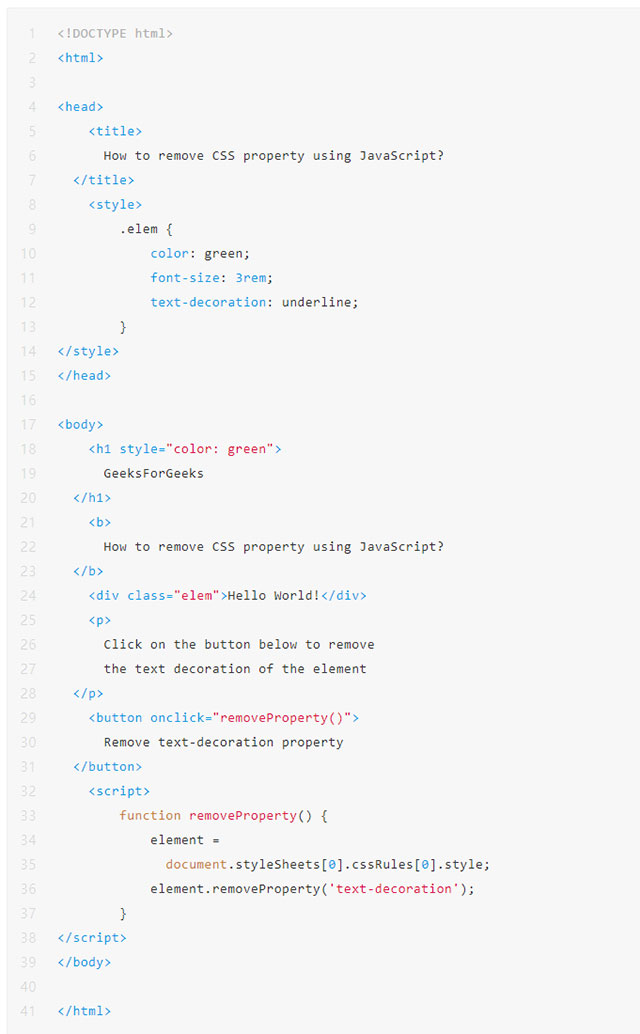
实例1:

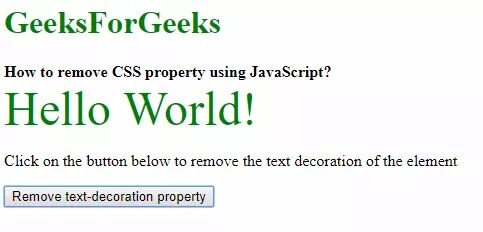
输出:
在单击按钮之前:

单击按钮后:

使用JavaScript删除CSS属性方法2:
使用setProperty方法:该CSSStyleDeclaration.setProperty()方法可用于设置的样式的所需的属性。选择必须删除其属性的元素,并将此属性应用于其style属性。将此属性设置为“initial”可将属性重置为其初始值,从而消除该属性的任何影响。
句法:

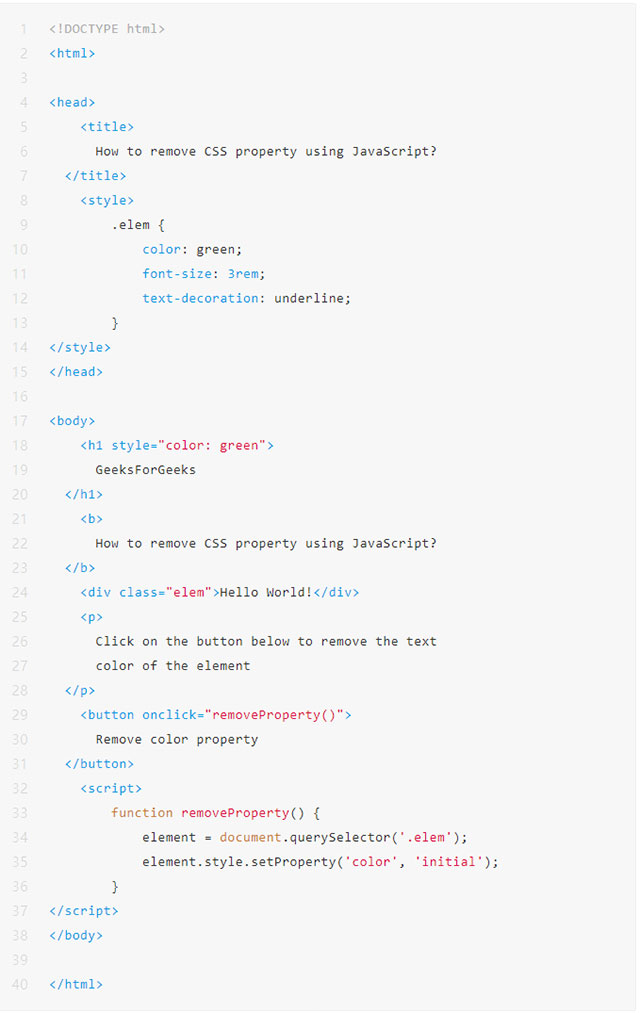
例如:

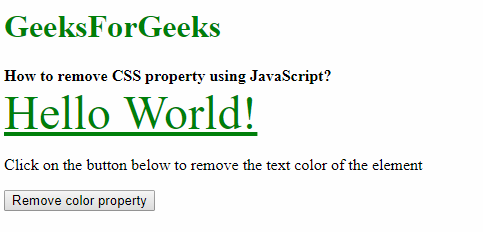
输出:
在单击按钮之前:

单击按钮后:

真诚地给大家推荐华瑞IT学校的短期课web课程:
1、课程设计对标企业实需,覆盖主流前端技术知识
华瑞IT学校能够很好地帮你解决市面上的培训机构,在课程内容上大多存在的这3个问题:
知识点堆砌,没有体系可言
内容覆盖少,只涉及部分主流的技术
没有完整的案例拆解
华瑞IT学校的web前端课程覆盖面非常广,前端应用到的所有领域,课程都会讲到,针对性的帮你提升技术能力。每一个技术点,老师都会先从企业实际遇到的问题出发,然后告诉你怎么解决,带着问题去理解每个技术点,真正达到学以致用。
2、完整的商业实战项目剖析,手把手带你实战
为解决大部分学员无实战经验的问题,我们在每个学习阶段都设置了实战训练,每听课1小时,需要花4小时来完成训练,项目均来自于一线企业真实项目案例,最大程度与真实工作场景共振。
师资团队有过硬的技术优势,在此基础上,带你深入到大型互联网项目实战中,涵盖了3个当下最火热的项目:在线教育、电商门户、B端系统。针对常见业务和技术问题,华瑞IT学校提供了全套解决方案,帮你轻松应对技术难题。
3、入学即签订就业协议+面试辅导,帮你斩获大厂高薪Offer
学员入学即签订就业协议,从面试技巧培训、模拟面试、撰写简历到校园招聘会等,确保每个学员都能找到自己满意的岗位。
若你还有更多的问题,比如,想测试自己的技术水平、知道更详细的学习大纲,都可以点击咨询我们的在线课程顾问老师。